How to display multiple JQuery dialogs on the same page
![]()
I recently started adding pop up help messages to my forms as online help text. These are handy for explaining to the user why the input is required, what is expected in the field and how the input should be formatted. But there are plenty of other areas where a dialog pop up could be useful. I use JQuery dialog because it is super simple and allows for an easy way to hide help text until it is needed.
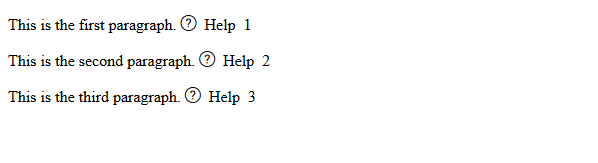
Here is an simple example page with 3 simple paragraphs each with a separate help dialog popup. By giving each dialog a unique ID we can include as many dialog on the page as we need. In our example each dialog has the same style but you could have individual styles for each dialog.
You will need to include the JQuery libraries on your page.
I’ve also included a reference to simple-line-icons.css for the help icon.
<!doctype html>
<html lang="en-US" prefix="og: https://ogp.me/ns#" class="no-js">
<head>
<title>Multiple JQuery Dialogs</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/simple-line-icons/2.4.1/css/simple-line-icons.css"/>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<script>
//style all the dialogue
$( function() {
$(".dialog_help").dialog({
modal: true,
autoOpen: false,
width: 500,
height: 300,
dialogClass: 'ui-dialog-osx'
});
});
//opens the appropriate dialog
$( function() {
$(".opener").click(function () {
//takes the ID of appropriate dialogue
var id = $(this).data('id');
//open dialogue
$(id).dialog("open");
});
});
</script>
<p>This is the first paragraph. <em class='icon-question opener' data-id='#dialog_1' style='cursor: pointer;'> Help 1</em></p>
<div class='dialog_help' id='dialog_1' title='Dialog 1 title'>
<p>Dialog Help Content One.</p>
</div>
<p>This is the second paragraph. <em class='icon-question opener' data-id='#dialog_2' style='cursor: pointer;'> Help 2</em></p>
<div class='dialog_help' id='dialog_2' title='Dialog 2 Title'>
<p>Dialog Help Content Two.</p>
</div>
<p>This is the third paragraph. <em class='icon-question opener' data-id='#dialog_3' style='cursor: pointer;'> Help 3</em></p>
<div class='dialog_help' id='dialog_3' title='Dialog 3 Title'>
<p>Dialog Help Content Three.</p>
</div>
</body>
</html>
![]()
Click Here for a Working Example
Example output


Hello Brian,
Thank you for this perfect solution. I know just enough about jQuery to recognize what might be needed, but still be totally clueless as to what needs to be done. I’ve never really made it beyond the conceptual steps for identifying a need and then coding a solution. Your multiple dialog jQuery breakdown was just what my brain was thinking of.
Again, thank you!
Thank you very much! You help me a lot to finish my project.
Bro, amazing job, thanks a lot! Helped me in college, to do my jquery hometask!