How to create a simple rounded corner table with CSS only
 I love presenting data in table form on my web pages. Tables are an excellent way to organize and present data to the user. However, tables can be pretty plain. One way I found to jazz them up is to apply rounded corners to them. This is very simple with just a minimal amount of CSS.
I love presenting data in table form on my web pages. Tables are an excellent way to organize and present data to the user. However, tables can be pretty plain. One way I found to jazz them up is to apply rounded corners to them. This is very simple with just a minimal amount of CSS.
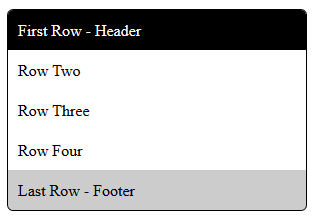
In my example, we’ll present a table with rounded corners. To give our table a little flare we’ll define our first row to have a background and font color to make it stand out as a header row and a background color on the last row to make it stand out as a footer. You can easily remove the “optional” settings in the following CSS example to eliminate the header and footer styling.
The styles:
<style>
.roundedTable
{
border-radius: 6px 6px 6px 6px;
border: 1px solid #000;
border-spacing: 0;
width: 300px;
}
.roundedTable tr:first-child td:first-child
{
border-top-left-radius: 5px;
}
.roundedTable tr:first-child td:last-child
{
border-top-right-radius: 5px;
}
.roundedTable tr:last-child td:first-child
{
border-bottom-left-radius: 5px;
}
.roundedTable tr:last-child td:last-child
{
border-bottom-right-radius: 5px;
}
/* optional setting to pad the table cells */
.roundedTable th, td
{
padding: 10px 10px 10px 10px;
}
/* optional setting to set the background color and font color of the first row - behave like a header */
.roundedTable tr:first-child td:first-child
{
background-color: #000;
color: #FFF;
}
/* optional setting to set the background color of the last row - behave like a footer */
.roundedTable tr:last-child td:last-child
{
background-color: #CCC;
}
</style>
The Markup:
<table class="roundedTable"> <tbody> <tr> <td>First Row - Header</td> </tr> <tr> <td>Row Two</td> </tr> <tr> <td>Row Three</td> </tr> <tr> <td>Row Four</td> </tr> <tr> <td>Last Row - Footer</td> </tr> </tbody> </table>
![]()
Click Here for a Working Example
Sample output


You took away all the cells borders? What good is a table with only an outline?
Hi Susan. Thank you for your feedback. I often use tables without cell borders to display text. I’m sure the same thing could be accomplished with div tags. This is simply an example of how to accomplish a table with rounded corners. I find this approach useful when presenting report information. I typically highlight every other row but leave off the cell borders. I find it easier to read that way.