How to use JavaScript to display tabbed content
 There have been many cases where I’ve needed to display various child data pertaining to a parent record. Rather than clutter the page with all the information at once, I like to present the data in tabbed content.
There have been many cases where I’ve needed to display various child data pertaining to a parent record. Rather than clutter the page with all the information at once, I like to present the data in tabbed content.
With tabbed content, you can group and display relevant content together with a tab. This makes for better organization of data on the page and potentially keeps the user from having to page down to find the content they are looking for.
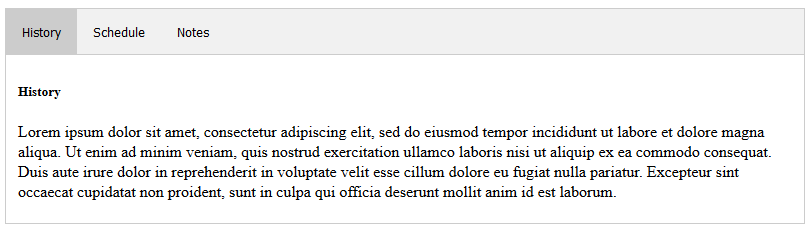
Displaying data within tabs is fairly simple with just a little JavaScript and some CSS. In the following example, we’ll create three tabs named History, Schedule, and Notes and pack each of the tabs with data. In our example the primary tab is History and that tab will be opened by default when the page is loaded. I’ve filled the tabs with sample data for the purpose of this example.
Adapted from w3schools.com – How To Create Tabs
The styles. These should appear in the head section of your page or in your stylesheet.
<style>
.container {
width: 800px;
}
/* tabbed display */
div.Tab {
overflow: hidden;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
div.Tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
}
div.Tab button:hover {
background-color: #ddd;
}
div.Tab button.active {
background-color: #ccc;
}
.TabContent {
display: none;
padding: 6px 12px;
border: 1px solid #ccc;
border-top: none;
}
</style>
The tabbed content. This section belongs in the body of your page.
<script type="text/javascript">
function openSelection(evt, selectionName) {
// Declare all variables
var i, TabContent, TabLinks;
// Get all elements with class="TabContent" and hide them
TabContent = document.getElementsByClassName("TabContent");
for (i = 0; i < TabContent.length; i++) {
TabContent[i].style.display = "none";
}
// Get all elements with class="TabLinks" and remove the class "active"
TabLinks = document.getElementsByClassName("TabLinks");
for (i = 0; i < TabLinks.length; i++) {
TabLinks[i].className = TabLinks[i].className.replace(" active", "");
}
// Show the current tab, and add an "active" class to the button that opened the tab
document.getElementById(selectionName).style.display = "block";
evt.currentTarget.className += " active";
}
</script>
<div class="container">
<div class="Tab">
<button class="TabLinks" onclick="openSelection(event, 'History')" id="defaultOpen">History</button>
<button class="TabLinks" onclick="openSelection(event, 'Schedule')">Schedule</button>
<button class="TabLinks" onclick="openSelection(event, 'Notes')">Notes</button>
</div>
<div id="History" class="TabContent">
<h5>History</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div id="Schedule" class="TabContent">
<h5>Schedule</h5>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
<div id="Notes" class="TabContent">
<h5>Notes</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
</div>
</div>
<script type="text/javascript">
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
</script>
![]()
Click Here for a Working Example
Sample output

References
html style
html div
JavaScript document
JavaScript getElementsByClassName
JavaScript loops and iteration
JavaScript String
JavaScript onclick

The tabbed content thing is excellent.
I am trying to work out how to get it to have all the tabs the same size as the biggest one in terms of height. It will look best if the tab height increases to match the content and to get them all the same height.
Is that possible?
Tom, You can set the height to a specific setting in the div.tab button style. For example:
div.Tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
height: 100px;
}