How to create a simple rounded text input fields with CSS only
 If you do web development then chances are you have also developed a few forms. Forms are fundamental for collecting information but can be rather plain and ordinary.
If you do web development then chances are you have also developed a few forms. Forms are fundamental for collecting information but can be rather plain and ordinary.
In an effort to make my forms more attractive I’ve taken to styling the input fields to have rounded corners. This simple technique makes the form fields more attractive.
See my post on Rounded Submit Button for tips on rounding the corners on your submit buttons.
The styles:
<style>
.formRounded input[type="text"] {
border-bottom-color: #b3b3b3;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: #b3b3b3;
border-left-style: solid;
border-left-width: 1px;
border-right-color: #b3b3b3;
border-right-style: solid;
border-right-width: 1px;
border-top-color: #b3b3b3;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 1px;
height: 30px;
padding-left: 10px;
}
</style>
The Markup:
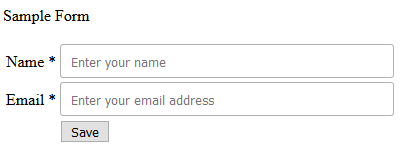
<form name="formUser" action="RoundedTextInput.php" method="post" enctype="multipart/form-data" class="formRounded"> <table> <tbody> <tr> <td><label>Name *</label></td> <td><input type="text" id="formUserName" name="formUserName" placeholder="Enter your name" value="" size="50" maxlength="50" ></td> </tr> <tr> <td><label>Email *</label></td> <td><input type="text" id="formUserEmail" name="formUserEmail" placeholder="Enter your email address" value="" size="50" maxlength="255" ></td> </tr> <tr> <td></td> <td><input type="submit" id="formUserSubmit" Name="formUserSubmit" value="Save" ></td> </tr> </tbody> </table> </form>
![]()
Click Here for a Working Example
Sample output