How to create a simple rounded submit button with CSS only
 If you do web development then chances are you have also developed a few forms. Forms are fundamental for collecting information but can be rather plain and ordinary.
If you do web development then chances are you have also developed a few forms. Forms are fundamental for collecting information but can be rather plain and ordinary.
In an effort to make my forms more attractive I’ve taken to styling the submit buttons to have rounded corners and an attractive color other than gray. This simple technique makes the form submit buttons more attractive.
See my post on Rounded Text Input Fields for tips on rounding the corners on your text input fields.
The styles:
<style>
.formRounded input[type="submit"] {
display:block;
color:#FFFFFF;
background-color:#5d9cec;
border-color:#5899eb;
text-align:center;
vertical-align:middle;
cursor:pointer;
border:1px solid transparent;
padding:6px 16px;
font-size:14px;
border-radius:4px;
}
</style>
The Markup:
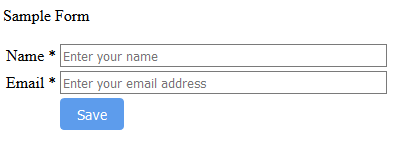
<form name="formUser" action="RoundedSubmitButton.php" method="post" enctype="multipart/form-data" class="formRounded"> <table> <tbody> <tr> <td><label>Name *</label></td> <td><input type="text" id="formUserName" name="formUserName" placeholder="Enter your name" value="" size="50" maxlength="50" ></td> </tr> <tr> <td><label>Email *</label></td> <td><input type="text" id="formUserEmail" name="formUserEmail" placeholder="Enter your email address" value="" size="50" maxlength="255" ></td> </tr> <tr> <td></td> <td><input type="submit" id="formUserSubmit" Name="formUserSubmit" value="Save" ></td> </tr> </tbody> </table> </form>
![]()
Click Here for a Working Example
Sample output